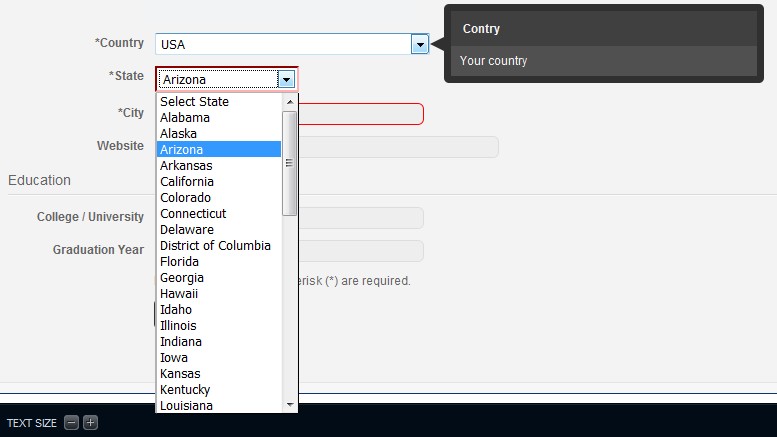
CSLookup is a native Joomla plugin created for dynamically add a couple of drop down select list fields on any page and form for Country/State lookup. The Country list is automatically populated on page load, and when a user selects a Country from the dropdown list, the corresponding State dropdown list field will be automatically populated with the Country specific States. This can be used, as example, with JomSocial or Community Builder to add the Country/State lookup feature to the user profile form.

Usage is really simple! Just install the plugin from the Joomla! backend, enable it, and set the pages where you want to replace the Country and/or the State fields. The plugin can work on any form, it's sufficient that Country and State fields are "select" or "input" type (the select field can be initially empty), and have the HTML "id" attribute set. And this is not all!. If these fields have an initial value set, this value is automatically selected in the list created.

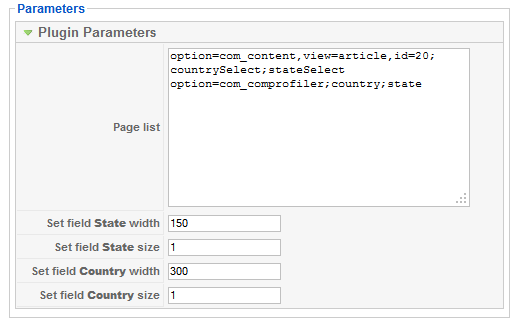
In the plugin settings there's a Page list text area, were each row can specify a page were replace the lookup fields. Each row MUST have the format parameters;countryid;stateid, where the parameters list MUST be in the format param1=value1,param2=value2,... (so a row example is option=com_community, view=register, task=registerProfile; field11; field9). If all parameters match, the lookup fields are created on the corresponding page, assuming that the select or input field with id "countryid" is the Country list, and the select or input field with id "stateid" is the State list. The plugin also support only the Country list, if the "stateid" is not specified.
Here is an example of how it works. In the form below, the Country and State fields are initially created with only one selected option using the following HTML code:
<form>
<table border="0">
<tbody>
<tr>
<td><select id="countrySelect" name="country"><option value="USA" selected="selected">USA</option></select></td>
<td><select id="stateSelect" name="state"><option value="Colorado" selected="selected">Colorado</option></select></td>
</tr>
</tbody>
</table>
</form>
And the plugin is configured to replace them on this page. Note that the initial values "USA" and "Colorado" are automatically selected.
CSLookup is released under GPL 2.0 license, and is available for download here.