Once an end-point is published the web clients can start to make HTTP requests and consume services provided by jBackend API. It is possible to test if all is working as expected using any REST client that allows to build custom HTTP requests (much better if the client supports JSON decode to better show server responses). Some good clients are available as browser plugin for both Firefox and Chrome. We suggest REST Easy for Firefox and Postman - REST Client for Chrome.

Let's assume the end-point menu item can be accessed with the following URL:
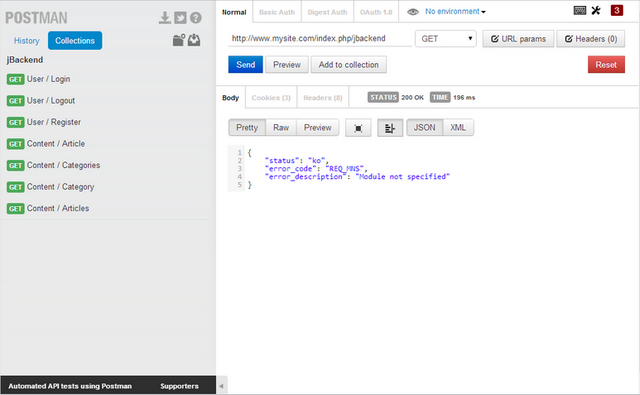
http://www.mysite.com/index.php/jbackend
Calling just the URL without any parameter we will get the following JSON response:
{
"status": "ko",
"error_code": "REQ_MNS",
"error_description": "Module not specified"
}
Note that the HTTP Response Code is always 200 even in case of errors. The error condition is reported by the "status" value (ok, ko). Additional information about the error can be found in the "error_code" and the "error_description" values.
To check jBackend features it is available a sandbox with the last version of jbackend and all modules installed, and free access type on the end-point. To play with the sandbox a Postman collection is available to download here:
http://www.selfget.com/downloads/file/41-jbackapp-postman-collection.html
It needs only to be imported into Postman and is ready to play.
Push Notifications
jBackend includes a fully featured platform for sending Push Notifications over Google GCM (Android) and Apple APNs (iOS). Moreover, it supports multiple mobile applications, and you can manage them all from a single Joomla installation.
The component interface includes functions to manage Apps, Devices and Notifications, and there's a Push module to interact with jBackend from the outside (e.g. to send registration token from your app or start the push notification sending process).
