Super User
Kunena Module API
The Kunena Module is implemented with the plg_jbackend_kunena plugin. It provides functions related to Kunena forum for Joomla (topics and categories). Here is the list of supported methods.
Get the list of categories
Request parameters
action=get module=kunena resource=categories parentid=<P> (optional) default to the root levels=<L> (optional) 0=all levels, default is 1 unpublished=<0|1> (optional) 0=Hide (default), 1=Show
Example
<end-point>?action=get&module=kunena&resource=categories&parentid=<P>&levels=<L>
Example (REST format)
<end-point>/get/kunena/categories?parentid=<P>
Response
{
"status": "ok",
"categories": [
{
"id": "<category id>",
"name": "<category name>",
"alias": "<category alias>",
"description": "<category description>",
"parent_id": "<parent category id>",
"level": "<category level>",
"numTopics": "<number of category topics>",
"numPosts": "<number of category posts>",
"hits": "<number of hits>"
}
]
}
Get a category
Request parameters
action=get module=kunena resource=categories id=<N>
Example
<end-point>?action=get&module=kunena&resource=categories&id=<N>
Example (REST format)
<end-point>/get/kunena/categories/<N>
Response
{
"status": "ok",
"id": "<category id>",
"name": "<category name>",
"alias": "<category alias>",
"description": "<category description>",
"parent_id": "<category parent id>",
"level": "<category language>",
"numTopics": "<number of category topics>",
"numPosts": "<number of category posts>",
"hits": "<number of hits>",
"icon": "<category icon>",
"icon_id": "<category icon id>",
"locked": "<locked status>",
"pub_access": "<public access>",
"pub_recurse": "<public recurse>",
"review": "<review>",
"allow_anonymous": "<allow anonymous>",
"post_anonymous": "<post anonymous>",
"allow_polls": "<allow polls>",
"topic_ordering": "<topic ordering>",
"last_topic_id": "<last topic id>",
"last_post_id": "<last post id>",
"last_post_time": "<last post time>"
}
Get the list of topics
Request parameters
action=get module=kunena resource=topics catid=<C> limit=<L> (optional) offset=<O> (optional) orderdir=<dir> (optional) asc, desc
Example
<end-point>?action=get&module=kunena&resource=topics&catid=<C>
Example (REST format)
<end-point>/get/kunena/topics?catid=<C>
Response
{
"status": "ok",
"total": "<total items>",
"limit": <pagination limit>,
"offset": <pagination offset>,
"topics": [
{
"id": "<topic id>",
"category_id": "<category id>",
"subject": "<topic subject>",
"locked": "<locked>",
"hold": "<hold>",
"posts": "<posts>",
"hits": "<number of hits>",
"attachments": "<attachments>",
"first_post_id": "<first post id>",
"first_post_time": "<first post time>",
"first_post_userid": "<first post user id>",
"first_post_message": "<first post message text>",
"first_post_guest_name": "<first post guest name>",
"last_post_id": "<last post id>",
"last_post_time": "<last post time>",
"last_post_userid": "<last post user id>",
"last_post_message": "<last post message text>",
"last_post_guest_name": "<last post guest name>"
},
...
{
}
]
}
Get a topic
Request parameters
action=get module=kunena resource=topics id=<N>
Example
<end-point>?action=get&module=kunena&resource=topics&id=<N>
Example (REST format)
<end-point>/get/kunena/topics/<N>
Response
{
"status": "ok",
"id": <topic id>,
"category_id": "<category id>",
"subject": "<subject>",
"locked": "<locked>",
"hold": "<hold>",
"posts": "<posts>",
"hits": "<number of hits>",
"attachments": "<attachments>",
"first_post_id": "<first post id>",
"first_post_time": "<first post time>",
"first_post_userid": "<first post user id>",
"first_post_message": "<first post text message>",
"first_post_guest_name": "<first post guest name>",
"last_post_id": "<last post id>",
"last_post_time": "<last post time>",
"last_post_userid": "<last post user id>",
"last_post_message": "<last post text message>",
"last_post_guest_name": "<last post guest name>",
"messages": [
{
"id": "<message id>",
"parent": "<parent id>",
"thread": "<thread id>",
"catid": "<category id>",
"name": "<user name>",
"userid": "<user id>",
"email": "<email>",
"subject": "<message subject>",
"time": "<message time>",
"ip": "<ip address>",
"topic_emoticon": "<topic emoticon>",
"locked": "<locked>",
"hold": "<hold>",
"hits": "<number of hits>",
"message": "<message>",
"replynum": <number of replies>,
"thankyou": [
...
]
},
...
{
...
}
]
} A Push Notifications platfom for mobile apps with jBackend
Since version 3, jBackend introduced support for push notifications for Android and iOS, providing all needed functions to manage multiple mobile apps, to register devices and to send scheduled push notifications. The following video shows how to use jBackend to create a new application, to call the push register service to register a device, and the schedule and trigger a push notification.
Notifications
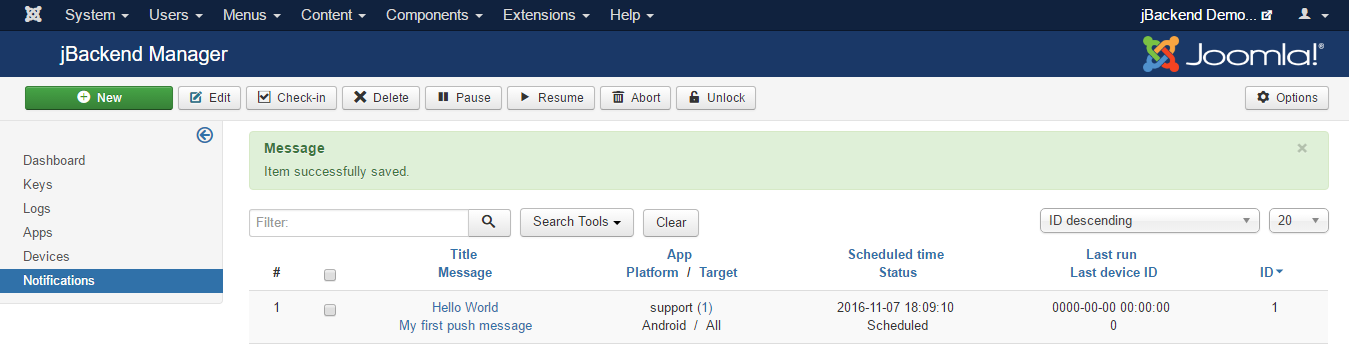
To access to configured notifications go to menu Components > jBackend > Notifications. A list of notifications will be shown:
Each notification has the following information:
| Field: | Description: |
|---|---|
| Title | Notification title (used only on Android) |
| Message | Notification message |
| Payload | Payload of push notification for app (JSON format) |
| App | App code |
| Platform | OS platform |
| Target | Target registered devices for the push notification (All, Selected users, Selected groups, Selected devices) |
| Target Users | Users whose registered devices are target for the push notification |
| Target Groups | Groups whose registered devices are target for the push notification |
| Target Devices | Registerd devices target of the push notification |
| Context | Application specific notification context. Not used yet (it will be used to filter recipients for push notifications) |
| Scheduled time | Time scheduled to start sending out this notification on devices |
| Status | Current sending status for this notification |
| Last run | Last time this notification queue has been executed |
| Last device ID | Device ID of the last notification sent in the last run |
The Status of a notification can be:
| Status: | Description: |
|---|---|
| aborted (-2) | The notification is "logically" deleted (in this state the notification is always skipped) |
| paused (-1) | The notification is suspended (in this state the notification is always skipped) |
| scheduled (0) | The notification is ready to be sent (sending will start at the scheduled time) |
| running (1) | The notification is currently being processed |
| completed (2) | The notification has been sent to all devices (job completed) |
Using the buttons on the toolbar it is possible to change the status of selected notifications. It is also possible to "unlock" locked notifications. It could be useful, as example, when a notification is locked for too long, which could mean there was a problem on the scheduler and the resource was not released properly (see How notification sending works)
How notification sending works
To start processing the pending notifications (with status scheduled and running) it is necessary to call a "trigger" function. The Push Module has a scheduler function that must be called on a regular basis (e.g. from a crontab) to trigger the sending of scheduled push notifications.
Scheduler logic
Each time the scheduler function is called, it select all pending notifications ordered by the scheduler time ascending (first the notification scheduled before). To be "pending" a notification must have a scheduled time less then current time, must be in status scheduled or running, and must be no locked (locked means the notification is currently in charge of another scheduler). If the pending list is not empty, the scheduler starts to process notifications once a time, until the total number of push notifications sent to devices reach the Batch size (max configured for the scheduler).
For the notification currently being processed, the scheduler first locks it, then start to send the notifications to all matching devices (sorted by device ID, so all devices will be checked only once, including new devices added while the notification is running) until the Batch size is reached or the devices are finished. In the first case the notification is unlocked and the scheduler ends. In the second case the notification state is set to completed, it is unlocked and the scheduler starts to process the next notification (if one) with the same rules.
With this processing logic it is possible to schedule and execute concurrent schedulers to increase volume of push notifications sent.
Push notification payload
It is possible to send a custom payload with each push notification. The payload must be a valid JSON, example:
{
"alert": {
"alertId": "1404999843555",
"alertStatus": false
}
}
Or:
{
"id": "25"
}
How to get the JSON payload in the mobile app depends on the framework used. The following is an example using Ionic Framework with this Cordova Push notification plugin:
https://github.com/phonegap-build/PushPlugin
Android GCM
In the jBackend push plugin the payload hasthe following structure:
$payload = array(
'title' => $notification['title'],
'message' => $notification['message'],
'icon' => 'icon',
'data' => $notification['payload']
);
On the mobile app the push callback has the following code:
window.onNotificationGCM = function(e) {
switch (e.event) {
case 'registered':
if (e.regid.length > 0) {
$rootScope.$emit('push.registered', { 'token': e.regid });
}
break;
case 'message':
// Notification in foreground
if (e.foreground) {
$log.debug('push notification in foreground');
} else {
$log.debug('push notification in background');
}
$log.debug('push message payload ' + JSON.stringify(e.payload));
$rootScope.$emit('push.received', { 'payload': e.payload.data });
// e.payload.data is { "id": "25" }
break;
case 'error':
$log.debug('push GCM error ' + e.msg);
break;
default:
$log.debug('push GCM unknown event');
break;
}
};
Apple APNs
In the jBackend push plugin the payload hasthe following structure:
$body = array(
'aps' => array(
'alert' => array(
'title' => $notification['title'],
'body' => $notification['message']
),
'sound' => 'default'
),
'data' => $notification['payload']
);
On the mobile app the push callback has the following code:
window.onNotificationAPN = function(e) {
if (e.alert) {
$log.debug('push APN alert ' + e.alert);
}
if (e.sound) {
$log.debug('push APN sound');
}
if (e.badge) {
$log.debug('push APN badge ' + e.badge);
pushNotification.setApplicationIconBadgeNumber(successBadgeHandler, errorBadgeHandler, e.badge);
}
$log.debug('push APN full event ' + JSON.stringify(e));
$rootScope.$emit('push.received', JSON.parse(e.data));
// e.data is { "id": "25" }
};
Devices
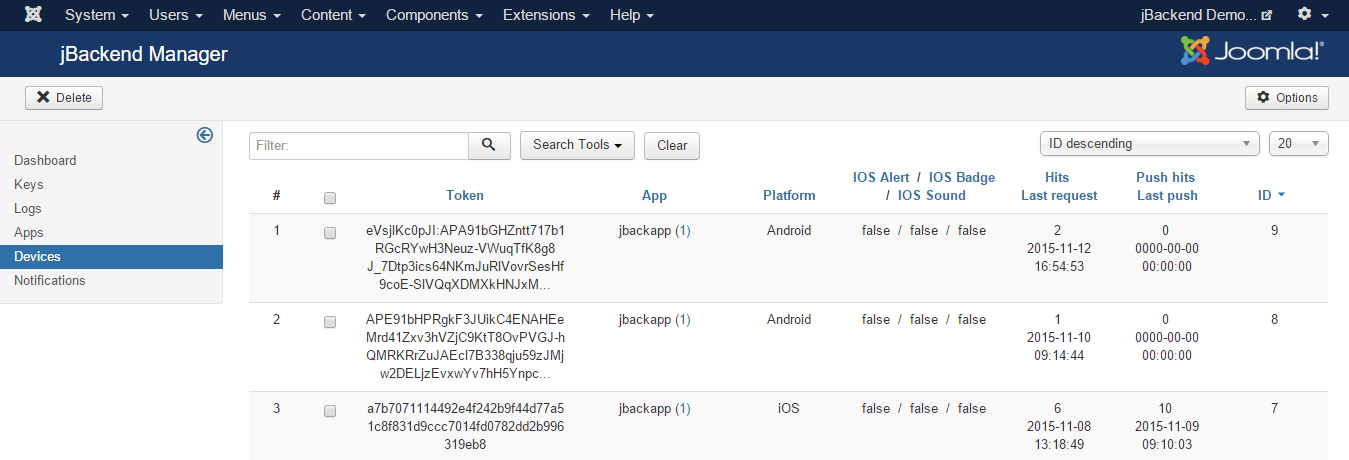
To access to the list of registered devices go to menu Components > jBackend > Devices. A list of mobile devices will be shown:
It is not possible to add or edit device manually. Device registration is performed through a request to the Push Module.
Each registered device has the following information:
| Field: | Description: |
|---|---|
| Token | Device Token |
| App | App code |
| Platform | OS platform |
| IOS Alert | App setting desired about alert on iOS (an optional registration param for the app) |
| IOS Badge | App setting desired about badge on iOS (an optional registration param for the app) |
| IOS Sound | App setting desired about sound on iOS (an optional registration param for the app) |
In the current version alert, badge and sound fields are not used yet. They will be used in future, as example, to filter target devices for push notification sending.
For each device the following statistics fields are available:
| Field: | Description: |
|---|---|
| Hits | Number of times the device has registered |
| Last visit | Last time the device has registered |
| Push hits | Number of push notifications sent to device |
| Last push | Last time a push notification has been sent to device |
Apps
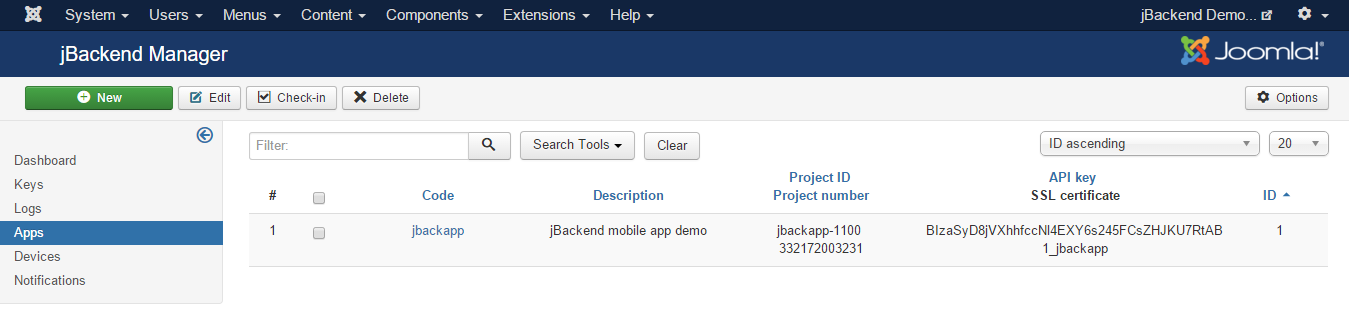
To access to configured apps go to menu Components > jBackend > Apps. A list of mobile apps will be shown:
Each registered app has the following information:
| Field: | Description: |
|---|---|
| Code | The application unique code (it will be converted in lowercase) |
| Description | An arbitrary description for the application |
| Project ID | Google Project ID |
| Project number | Google Project number (it will be used as Sender ID) |
| API key | Google API key |
| SSL certificate | Apple SSL certificate |
| Password | Password for Apple SSL certificate |
SSL Certificate
The SSL certificate for APNs must be in PEM format, and must include the certificate and the private key. If the private key is not protected by password, the password field must be empty.
Here is an example of the PEM certificate:
-----BEGIN CERTIFICATE----- MIIFjDCCBHSgAwIBAgIIAYymZoETLVYwDQYJKoZIhvcNAQEFBQAwgZYxCzAJBgNV BAYTAlVTMRMwEQYDVQQKDApBcHBsZSBJbmMuMSwwKgYDVQQLDCNBcHBsZSBXb3Js ZHdpZGUgRGV2ZWxvcGVyIFJlbGF0aW9uczFEMEIGA1UEAww7QXBwbGUgV29ybGR3 aWRlIERldmVsb3BlciBSZWxhdGlvbnMgQ2VydGlmaWNhdGlvbiBBdXRob3JpdHkw ... Nw2VqrNGWt42Jwt66015Ww+Toh5KaTisMJnR/UQsDOWErVUkmZBbrVkbIy/hhTYZ b/MJRYBvnAQEtNU08eac3aqOEUFBt/Uu/HUigfvkxXOUdwMW4+wEB3uR2cLghrcA XvVMho17NIY9rXy3bEIuzwDTUFoCOfBEBYqW00BJVTGkOa6EWDI7SZbuULtxlByD 4edJl4ukCdZrJaTfHWMPeGqnv+MIrxz6LNSeiulTyQw= -----END CERTIFICATE----- -----BEGIN RSA PRIVATE KEY----- Proc-Type: 4,ENCRYPTED DEK-Info: DES-EDE3-CBC,D20C57B1444E286C uWXgF5I7fBBv2vY4N0yXiF9Uar+BRilhLUEuAcwDJJhWCFvnxVuBerck68Z5Zcbf JNJlESBp7exD5sTgNfok12bRw9cXvhMibY70riCukfhJveSWXCYIgN9BYtUjZgdn u8FZLtuRQH+HqY9OEjfQ9bcAiRX2a4uL1rKGCnyZShyWMRAtjLrOvT6Lzm8D59l6 7u8JcGlRAw+bdpDntwmB+17ep0zYd19uNRR5x9YKQfn9b55z1FiS+cBvwqqxnEtK ... jNqc19lOabQjkmCPzJjUVeaR/7pco2pGhNoA9UpK9kgL82yuj4Vo/+VYbSw1a+/d NkNKwOQTLttvKihEWDIZchoNP4vB/QnBo1DOAf+LRhtS3ja/FnLvsIouVeHo4OTL NqJKpw2FLJUY2cxxfu0rVID6motRsSwR4vZ3RYoFf7lA9nQpWtaCDgxoohuFF4Jp q+j5ZfY1MI0zQV56BnowR/0ocgzoibd6x3hTl076MGikjI6++Go6ng== -----END RSA PRIVATE KEY-----
Push Module API
The Push Module is implemented with the plg_jbackend_push plugin. It provides functions related to mobile push notifications for iOS and Android. Here is the list of supported methods.
Register
The register function must be called by mobile apps each time they get a notification token from the push service (e.g. APNs or FCM) to register the device on jBackend. Registration is needed to send push notifications to the app on the registered device.
Request parameters
action=put module=push resource=register token=<token> appcode=<appcode> platform=<platform> user_id=<user_id> (optional) user_email=<user_email> (optional) ios_alert=<true or 1> (optional) ios_badge=<true or 1> (optional) ios_sound=<true or 1> (optional)
Example
<end-point>?action=put&module=push&resource=register&token=<token>&appcode=<appcode>&platform=ios
Example (REST format)
<end-point>/put/push/register?token=<token>&appcode=<appcode>&platform=android
Response
{
"status": "ok",
"token": "<token>",
"appcode": "<appcode>",
"platform": "<generic|android|ios>",
"platform_code": <platform_code>,
"app_id": "<app_id>",
"device_id": <device_id>,
"ios_alert": <0|1>,
"ios_badge": <0|1>,
"ios_sound": <0|1>
}
Notes
Supported platform codes are 0=Generic, 1=Android, 2=iOS.
It is possible to associate an existing Joomla user to the device with the user_id param. If the plugin option Require user email is enabled, it is also needed to include the user_email field, and the email must match with the registered email address for the user with the specified user_id.
On iOS platform the app can also send (optionally) its notification settings for alert (ios_alert), badge (ios_badge), and sound (ios_sound). These values can be used to filter target devices when sending push notifications from jBackend.
Scheduler
The scheduler function must be called on a regular basis (e.g. from a crontab) to trigger the sending of scheduled push notifications.
Request parameters
action=get module=push resource=scheduler
Example
<end-point>?action=get&module=push&resource=scheduler
Example (REST format)
<end-point>/get/push/scheduler
Response
{
"status": "ok",
"batch_size": <N>,
"sent": <T>,
"success": <S>,
"failure": <F>
}
Notes
Sent is the total number of processed notifications.
Notifications
This function allows to create a push notification programmatically (i.e. add a notification to the queue).
Request parameters
action=post module=push resource=notifications title=<title> message=<message> app_code=<app_code> platform=<platform> target=<target> target_users=<target_users> target_groups=<target_groups> target_devices=<target_devices> scheduled_time=<scheduled_time> payload=<payload> (optional) context=<context> (optional) auth_token=<auth_token> (optional)
Example
<end-point>?action=post&module=push&resource=notifications&title=<title>&message=<message>&app_code=<code>&platform=1&target=0&scheduled_time=2016-11-13%2000:15:31
Example (REST format)
<end-point>/post/push/notifications?title=<title>&message=<message>&app_code=<code>&platform=1&target=0&scheduled_time=2016-11-13%2000:15:31
Response
{
"status": "ok"
}
Notes
Supported platform codes are 0=Generic, 1=Android, 2=iOS.
Supported target codes are 0=All, 1=Selected users, 2=Selected groups, 3=Selected devices.
Params target_users, target_groups and target_devices are comma separated list of id.
Scheduled time format is YYYY-MM-DD HH:MM:SS (e.g. 2016-07-23 00:19:11).
Params payload and context can be a string or a json.
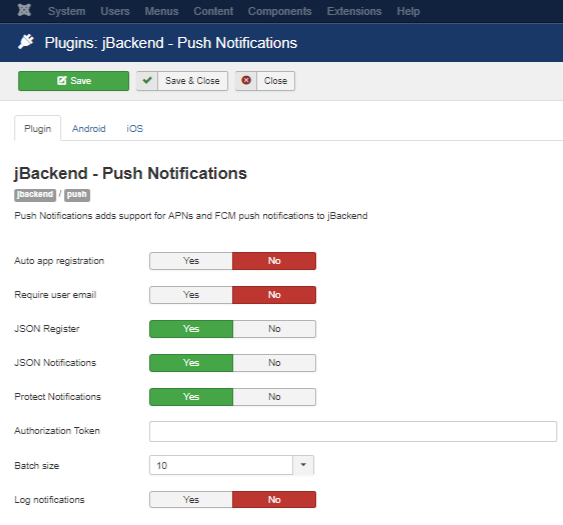
Plugin Settings
The following options are available for push plugin:
| Option | Description |
| Auto app registration | Allow automatic creation of new applications by code. |
| Require user email | Require the user email to add the user id when register a device (as a security measure). |
| JSON Register | Enable JSON payload on register action. |
| JSON Notifications | Enable JSON payload on add notification action. |
| Protect Notifications | Enable token protection on add notification action. |
| Authorization Token | The token that enables the add notification action. |
| Batch size | Number of push messages to send out each batch job. |
| Log notifications | Enable logging of all notifications in a dedicated database table (useful for analytics purposes). |
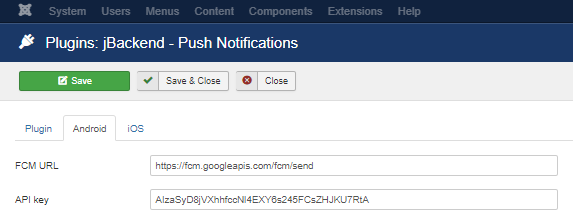
| FCM URL | URL of Firebase Cloud Messaging server. |
| API key | Google API key. |
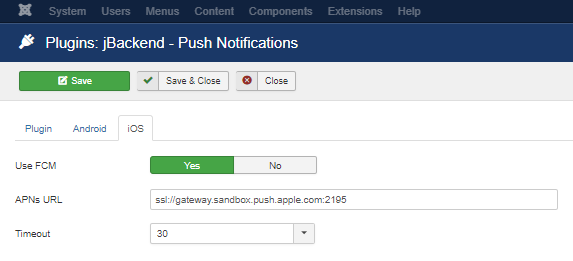
| Use FCM | Use FCM to send push messages on iOS too. |
| APNs URL | URL of Apple APNs server. |
| Timeout | APNs connection timeout. |
Menu Module API
The Menu Module is implemented with the plg_jbackend_menu plugin. It provides functions related to Joomla menus (com_menus). Here is the list of supported methods.
Get the list of menus
Request parameters
action=get module=menu resource=menus limit=<L> (optional) offset=<O> (optional) orderby=<field> (optional) orderdir=<dir> (optional)
Example
<end-point>?action=get&module=menu&resource=menus&limit=<L>&offset=<O>
Example (REST format)
<end-point>/get/menu/menus?limit=<L>
Response
{
"status": "ok",
"total": <total items>,
"limit": <pagination limit>,
"offset": <pagination offset>,
"pages_current": <current page>,
"pages_total": <total pages>,
"menus": [
{
"id": "<menu id>",
"menutype": "<menu type>",
"title": "<menu title>",
"description": "<menu description>",
"count_published": "<total published>",
"count_unpublished": "<total unpublished>",
"count_trashed": "<total trashed>"
},
...
{
"id": "<menu id>",
"menutype": "<menu type>",
"title": "<menu title>",
"description": "<menu description>",
"count_published": "<total published>",
"count_unpublished": "<total unpublished>",
"count_trashed": "<total trashed>"
}
]
}
Get a menu
Request parameters
action=get module=menu resource=menus id=<N>
Example
<end-point>?action=get&module=menu&resource=menus&id=<N>
Example (REST format)
<end-point>/get/menu/menus/<N>
Response
{
"status": "ok",
"id": "<menu id>",
"menutype": "<menu type>",
"title": "<menu title>",
"description": "<menu description>"
}
Get the list of menu items
Request parameters
action=get module=menu resource=items menutype=<menutype> parentid=<R> (optional) level=<E> (optional) limit=<L> (optional) offset=<O> (optional) orderby=<field> (optional) orderdir=<dir> (optional)
Example
<end-point>?action=get&module=menu&resource=items&menutype=<menutype>&orderby=<field>&orderby=<dir>
Example (REST format)
<end-point>/get/menu/items?menutype=<menutype>
Response
{
"status": "ok",
"total": <total items>,
"limit": <pagination limit>,
"offset": <pagination offset>,
"pages_current": <current page>,
"pages_total": <total pages>,
items: [
{
"id": "<article id>",
"menutype": "<menu type>",
"title": "<title>",
"alias": "<alias>",
"note": "<note>",
"path": "<path>",
"link": "<link>",
"type": "<type>",
"parent_id": "<parent id>",
"level": "<level>",
"component_id": "<component id>",
"browserNav": "<browserNav>",
"access": "<access>",
"img": "<img>",
"template_style_id": "<template style id>",
"home": "<home>",
"language": "<language>",
"client_id": "<client id>",
"language_title": "<language title>",
"image": "<image>",
"componentname": "<component name>",
"access_level": "<access level>",
"name": "<component name>"
},
...
{
...
}
]
} jBackend Custom Modules
If you need to integrate your Joomla site with another system or offer a service through a set of accessible API, jBackend is the right extension for you. jBackend can be extended with custom plugins to support any kind of extension and provide any kind of service. There is a detailed documentation which explains how to create your own modules. And if you are not a programmer you can HIRE US and get the job done right.
Reasons for success with us:
- We have a long experience as system integrator;
- We are a Joomla experts with a great reputation from the community;
- We are cheap... really, prices from 20 euro;
- And moreover, we are the creators of jBackend, so we know what we do.
How to get in touch with us:
To request a quote without engagement, This email address is being protected from spambots. You need JavaScript enabled to view it. or compile a request form, or access to Client Manager and create a new project request.
Changelog
Version 1.9.1:
- Fixed REGEP BINARY query error with MySQL 8.
Version 1.9.0:
- Added macros {camelcase}, {ucwords}, {synonyms} and {nodevalue}.
Version 1.8.0:
- Improved autokeywords generation;
- Changed some code for PHP 7 compatibility.
Version 1.7.8:
- Fixed an issue with pagination;
- Document info now updated after each rule to fully support cascading rules.
Version 1.7.7 (only for J3):
- Added rule condition to skip rule;
- Improved the rules view.
Version 1.7.6:
- Fixed an issue with radio buttons in the rule save (only for J3).
Version 1.7.5:
- Fixed an issue with filter in search tools on rules and synonyms;
- Improved route_url() function;
- Fixed an issue with drop_query_vars() function;
- Fixed an issue with {tableselect};
- Fixed an issue with {autokeywords}, {autokeywords2} and {autosentence};
- Fixed an issue with {requestvar}.
Version 1.7.4:
- Fixed code for PHP 5.5 deprecated preg_replace /e modifier;
- Fixed issue with {queryvar} macro;
- Fixed issue with {substr} macro;
- Added macros {queryappend}, {querybuildappend} and {querydropappend};
- Added macros {username} and {userid};
- Added macros {preg_subject} and {preg_placeholder};
- Added macros {lowercase} and {uppercase}.
Version 1.7.3:
- Improved macro {queryfull};
- Added field custom header to add any custom meta tag to the html head;
- Added support for meta robots ydir;
- Fixed an issue with macro {autosentence} (thanks to Diego for reporting);
- Improved macro {routeurl} for the unwanted variables removal;
- Added macros {urldecode}, {rawurldecode}, {urlencode} and {rawurlencode};
- Added macro {str_replace};
- Added macro {placeholder_select} (only for Enterprise);
- Added button to reset statistics (hits and last visit);
- Added a tracing option to print information on the console log (like routed URL variables and rules applied);
- Fixed and issue with utf8_decode used with urldecode;
- Added macro {pathfolder} (only for Enterprise).
Version 1.7.2:
- Impreved macro {routeurl} to support menu items;
- Now is possible to remove variables (!var) in the macro {routeurl};
- Added macro {autosentence m,M};
- Added macro {substr start,length}text{/substr};
- Added macro {strip_tags}text{/strip_tags};
- Added macro {extract N}text{/extract};
- Added macro {extractp N}text{/extractp};
- Added macro {extractdiv N}text{/extractdiv}.
ZOO Module API
The ZOO Module is implemented with the plg_jbackend_zoo plugin. It provides functions related to ZOO extension (applications, categories and items). Here is the list of supported methods.
Get the list of categories
Request parameters
action=get module=zoo resource=categories app=<app id>
Example
<end-point>?action=get&module=zoo&resource=categories&app=<A>
Example (REST format)
<end-point>/get/zoo/categories?app=<A>
Response
{
"status": "ok",
"total": <T>,
"categories": [
{
"id": "<category id>",
"name": "<category name>",
"alias": "<category alias>",
"description": "<description>",
"parent": "<parent id>"
},
...
{
"id": "<category id>",
"name": "<category name>",
"alias": "<category alias>",
"description": "<description>",
"parent": "<parent id>"
}
]}
Get a category
Request parameters
action=get module=zoo resource=categories id=<N> app=<app id>
Example
<end-point>?action=get&module=zoo&resource=categories&id=<N>&app=<A>
Example (REST format)
<end-point>/get/zoo/categories/<N>?app=<A>
Response
{
"status": "ok",
"id": "<category id>",
"name": "<category name>",
"alias": "<category alias>",
"description": "<category description>",
"application_id": "<application id>",
"parent": "<parent id>",
"ordering": "<ordering>",
"content_subtitle": "<content subtitle>",
"content_image": "<content image>",
"content_image_width": "<content image width>",
"content_image_height": "<content image height>",
"metadata_title": "<meta title>",
"metadata_description": "<meta description>",
"metadata_keywords": "<meta keywords>",
"metadata_robots": "<meta robots>",
"metadata_author": "<meta author>"
}
Get the list of items
Request parameters
action=get module=zoo resource=items category=<C> limit=<L> (optional) page=<P> (optional) app=<app id>
Example
<end-point>?action=get&module=zoo&resource=items&category=<C>&app=<A>
Example (REST format)
<end-point>/get/zoo/items?category=<C>&app=<A>
Response
{
"status": "ok",
"total": <T>,
"limit": <L>,
"page": <P>,
"items": [
{
"id": "<item id>",
"name": "<item name>",
"alias": "<item alias>",
"created": "<created date>",
"created_by": "<created by id>",
"modified": "<modified date>",
"modified_by": "<modified by id>",
"publish_up": "<publish up date>",
"publish_down": "<publish down date>"
},
...
{
"id": "<item id>",
"name": "<item name>",
"alias": "<item alias>",
"created": "<created date>",
"created_by": "<created by id>",
"modified": "<modified date>",
"modified_by": "<modified by id>",
"publish_up": "<publish up date>",
"publish_down": "<publish down date>"
}
]
}
Notes
Created and modified date format is YYYY-MM-DD HH:MM:SS
Get an item
Request parameters
action=get module=zoo resource=items id=<N> app=<app id>
Example
<end-point>?action=get&module=zoo&resource=items&id=<N>&app=<A>
Example (REST format)
<end-point>/get/zoo/items/<N>=?app=<A>
Response
{
"status": "ok",
"id": "<item id>",
"name": "<item name>",
"alias": "<item alias>",
"application_id": "<application id>",
"type": "<item type>",
"created": "<created date>",
"created_by": "<created by id>",
"modified": "<modified date>",
"modified_by": "<modified by id>",
"publish_up": "<publish up date>",
"publish_down": "<publish down date>",
"priority": "<item priority>",
"state": "<item state>",
"searchable": "<is searchable>",
"access": "<item access>",
"hits": <item hits>,
"metadata_title": "<meta title>",
"metadata_description": "<meta description>",
"metadata_keywords": "<meta keywords>",
"metadata_robots": "<meta robots>",
"metadata_author": "<meta author>",
"enable_comments": "<enable comments>",
"primary_category": "<primary category id>",
"elements": {
"<element 1 id>": {
"identifier": "<element 1 id>",
"type": "<element type>",
"data": {
"<field 1 name>": "<field 1 value>",
...
"<field M name>": "<field M value>"
}
},
...
"<element N id>": {
"identifier": "<element N id>",
"type": "<element type>",
"data": {
"<field 1 name>": "<field 1 value>",
...
"<field L name>": "<field L value>"
}
},
}
}
Notes
Created and modified date format is YYYY-MM-DD HH:MM:SS
When option Identify elements is set to No, the elements structure is different:
"elements": [
{
"identifier": "<element 1 id>",
"type": "image",
"data": {
"<field 1 name>": "<field 1 value>",
...
"<field M name>": "<field M value>"
}
},
{
"identifier": "<element N id>",
"type": "textarea",
"data": {
"<field 1 name>": "<field 1 value>",
...
"<field L name>": "<field L value>"
}
}
]
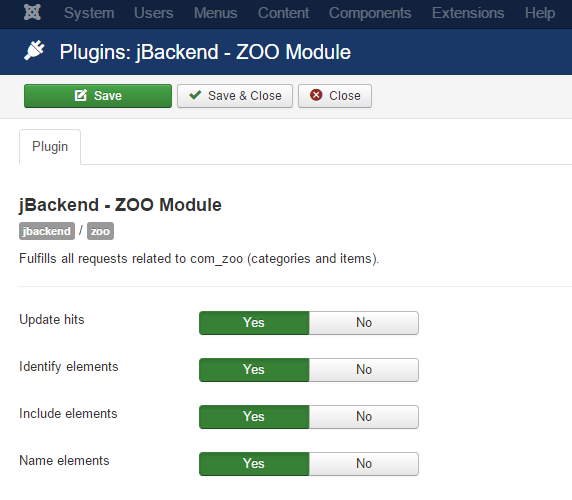
Plugin Settings
The following options are available for user plugin:
| Option | Description |
| Update hits | Update hits counter for each request. |
| Identify elements | Use field identifier as key to build the elements in the response. |
| Include elements | Include elements data in the list of items. |
| Name elements | Use a slug name for elements (in lowercase without blanks). |